Line in Design: Types & Examples [Infographics Included]
What is a Line in the Principle of Design?
A line is a start for artistic and creative pieces of work where the length is always more than its thickness. They are the most fundamental elements of design.

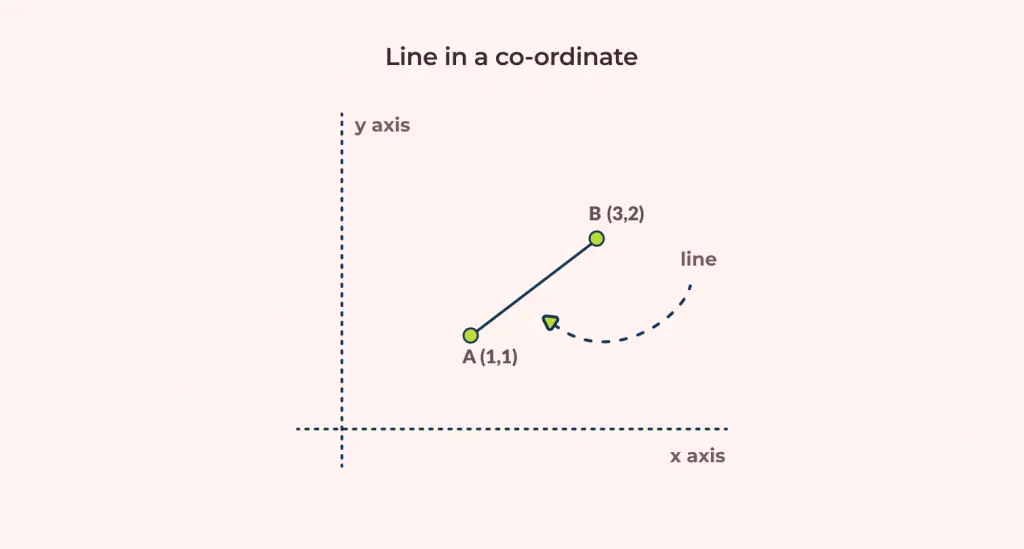
A line is formed by connecting two points at different coordinates. They are all around us in real-life used in daily products.
Products have dashed or dotted lines to guide you to tear packaging through the line. Take this Harney & Sons packet for an example.

Roads have lines as dividers for lanes.

Navigation systems like maps guide you through lines so you can reach your destination.

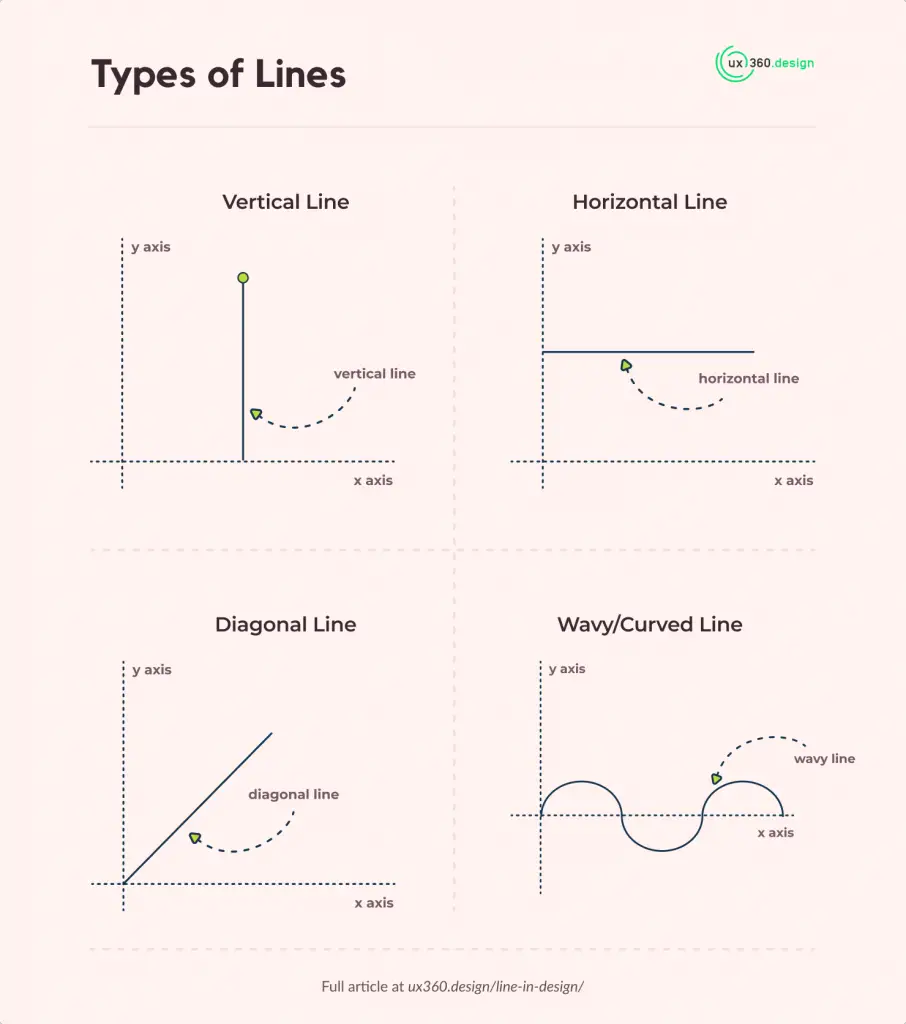
What are the 4 Types of Lines? Definitions & Examples
The 4 types of line are:
- Vertical Lines: Straight lines from top to bottom perpendicular to X-axis/parallel to Y-axis
- Horizontal Lines: Straight lines from left to right perpendicular to Y-axis/parallel to X-axis
- Diagonal Lines: Straight lines that make an angle with axes such that they are not parallel to any of the axes
- Curved Lines: Wavy lines or lines that bend

The fundamental types are vertical, horizontal, diagonal, and curved lines. Any other types of lines are extensions of these 4 types of lines.
Zigzagged lines for example are connections of multiple diagonal lines.
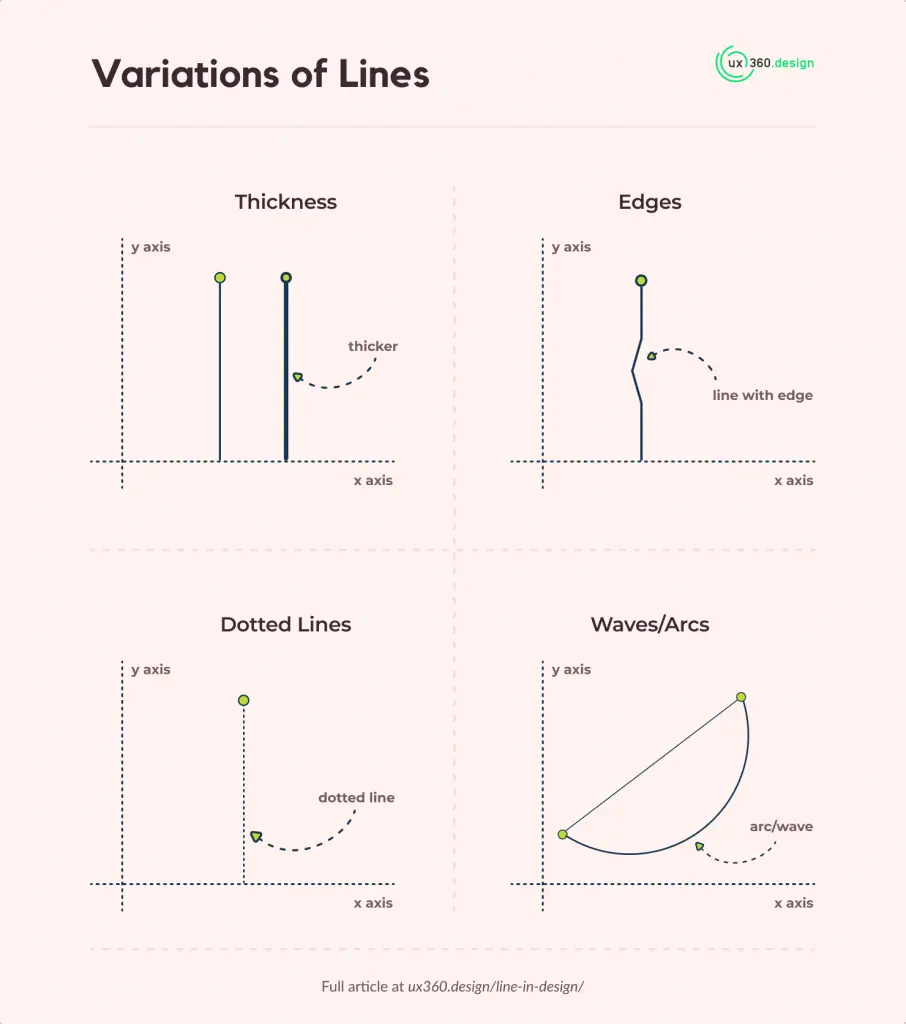
What are the 4 Variations of Lines?
The 4 variations of lines are:
- Lengths and Thicknesses: They may be short, long, or vary in thickness.
- Edges: The lines may have multiple edges or they may have none and hence be smooth.
- Dotted or Dashed: Lines may be formatted such that they are made with dots or dashes.
- Wavy: The lines may have curves and create arcs.

Also note, combinations of the variations are capable of creating new variations of lines.
What is the Function of Line in Design?
In design, lines are used to create patterns and are also the foundations for creating shapes. This is just the tip of the iceberg when we consider the creative ways it could be used by professionals.
Designers may use them to highlight or outline designs, guide users, or contrast arts or statements. Lines could be used in a stylistic approach or to organize elements to be comprehensible.
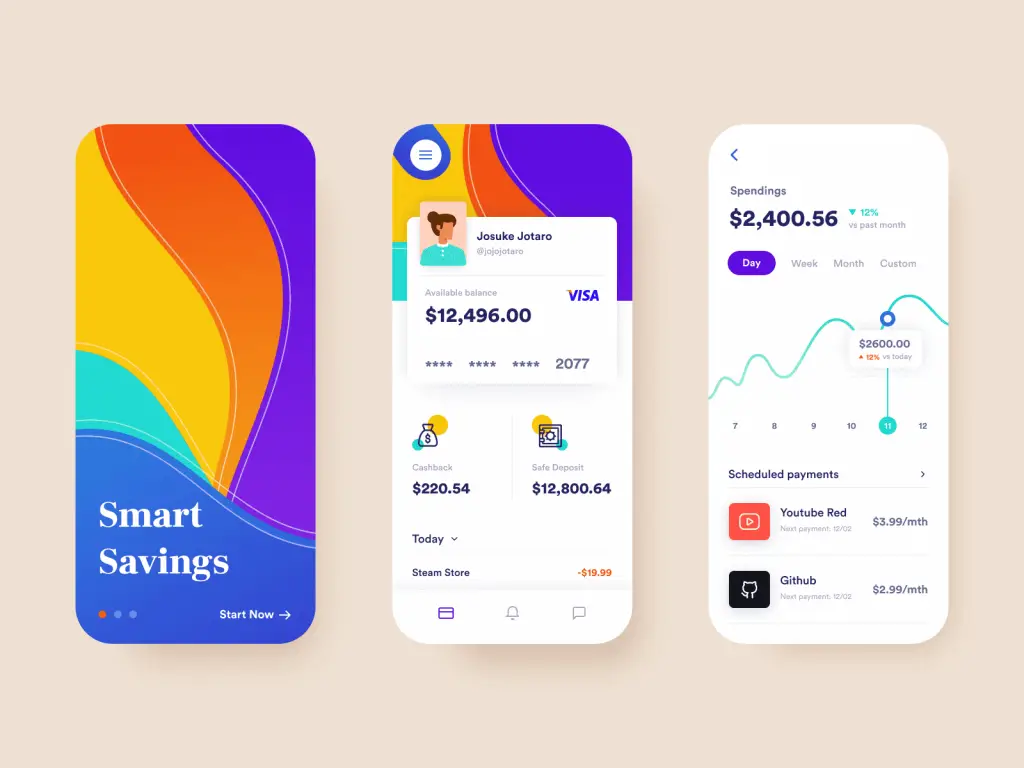
Line in UI Design
This is a bank app concept I made a while ago. This is something I wanted to make because I wanted to make more colorful UIs with a mix of minimalism. Here let’s dissect the UI and see how the line element is implemented.

On the left-most screen, I used curvy lines to create visually interesting patterns. Then, on the middle screen lines are used to separate different UI elements. For example, you can observe that line is used as a separator to separate Cashback and Safe deposit. For a more general example, lines are used in data tables to separate rows and columns (commonly known as borders).
Now looking at the right-most screen, we can see that combination of vertical, horizontal, and curved lines are used to create a spending graph.
If you are interested to experiment more with my design, you can download my source file from the dribbble link.
Summing Up
Let’s summarize the article: A line is formed by connecting two points at different coordinates. They can have different types from vertical or horizontal to diagonal or wavy or combinations of other types.
Line is one of the basic elements of design and is considered as a building block of any design. If you want to learn about more elements of design, read my article on the 7 Elements of design.



![Balance Principle of Design [Infographics Included]](https://ux360.design/wp-content/uploads/2022/01/balance-768x350.png)