How to mirror your design in Sketch?
A big part of designing mobile apps is testing your design in actual devices. This means making sure your design looks good on both iOS and Android devices. In this article, we will go through a possible workaround to mirror sketch designs and artboards on multiple devices in real time.
Alternative mirroring solutions:
Lets look at some solutions that are already out there:
Current Solution: Using Skala Preview and Sketch Preview plugin
The best possible workaround to mirror sketch design is to use Skala Preview to mirror sketch designs. Let us go through the steps on how this can be done:
- Step 1: Download Skala Preview for macOS and iOS or Android.
-
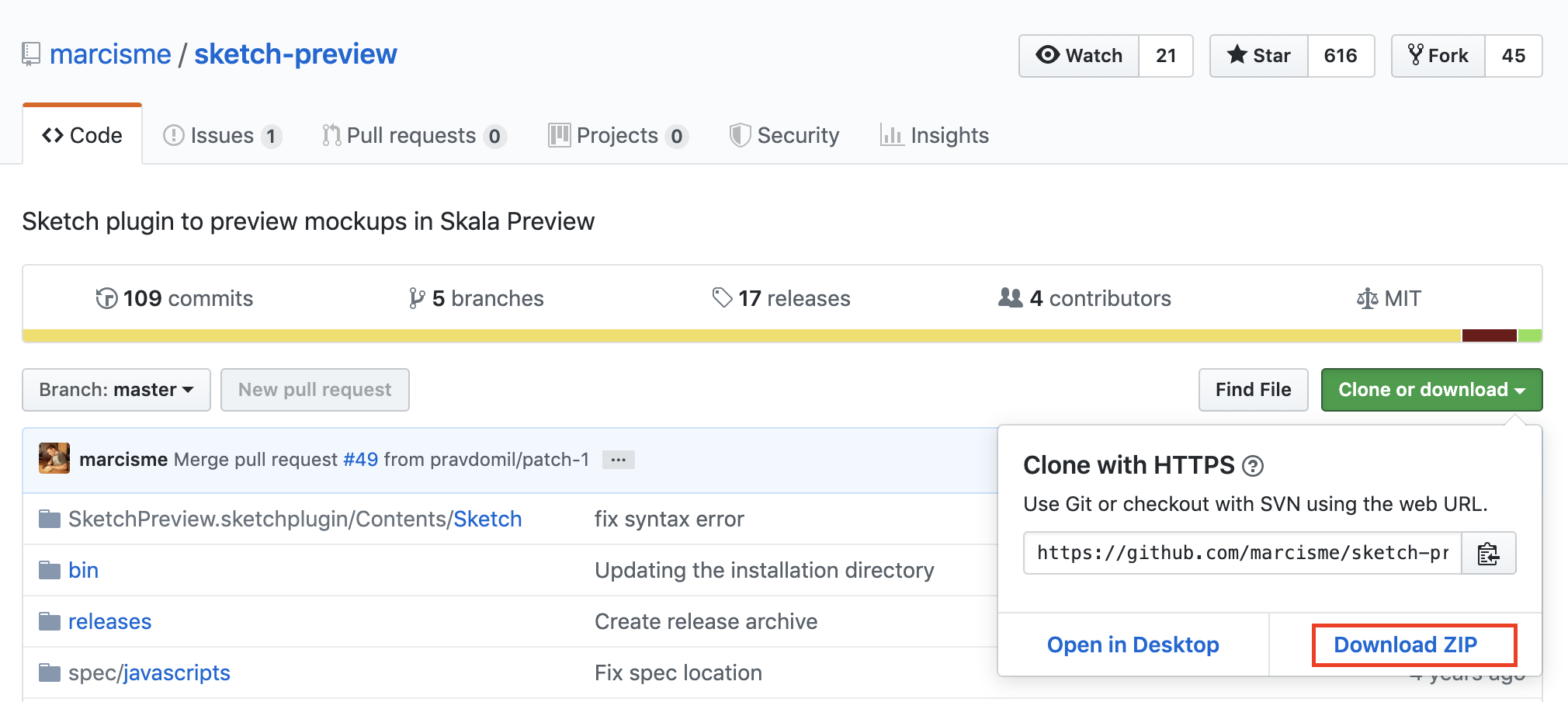
Step 2: Download sketch-preview by Marc Schwieterman. Press on the “Clone or download” button and download zip.

- Step 3: Extract the zip and install the plugin. Open SketchPreview.sketchplugin.
- Step 4: Launch the macOS app. Connect the mobile and macOS app. Make sure they are on the same wifi network.
- Step 5: You can now preview your artboards from Sketch using a shortcut (⌘⇧P). I would recommend turning on auto preview (^⌘P). This will automatically update to your mobile phone whenever you make changes in your current artboard.

Manually preview your artboard

In Image: Book store app
Setting up Sketch Preview
Additional customization options can be accessed using a shortcut (⌘⌥P). I use the scale to explicit size and default to 4x.

Not everything is perfect but it is better than other alternatives. Some issues like not detecting devices and artboards not updating in real-time do persist but it is not as frustrating as other alternatives.
If you are looking for more tools with better mirroring options, you may also be interested in the best UI UX design tools.